¿De qué hablamos en este artículo?
Operadores de búsqueda de Google
Operador «site:»
Este operador en las búsquedas de Google nos da como resultado todas las páginas indexadas del sitio web después de «site:».
Prueba con esta búsqueda y verás los resultados:
Este operador es muy útil para ver si tenemos que descartar páginas indexadas en nuestro archivo robots.txt y que el bot de Google no las rastree.
Operador «related:»
Nos sirve para encontrar sitios relacionados con la URL que le hemos puesto después del operador.
Un ejemplo sería:
▶️ Muy útil si queremos encontrar páginas web de nuestra competencia.
Operador «define:»
Si queremos encontrar la definición de un término que no sepamos, éste es nuestro operador para Google.
Un ejemplo sería:
Operador «info:»
Con este operador, Google nos da información sobre la URL que le pongamos y nos da la opción de ver su versión en caché de la página web, los sitios relacionados con esa URL, las páginas indexadas de ese sitio web y resultados de búsqueda donde aparezca esa URL.
Operador «link:»
Muy útil si queremos saber qué páginas web están enlazando a una URL en concreto.
Por ejemplo:
⚠️ Ojo, que nos pueden salir enlaces internos de la propia página.
Operador «cache:»
Con este operador de Google, nos muestra la versión de caché que tiene de una URL en concreto el buscador.
Por ejemplo:
▶️ Nos puede servir para ver si en la caché de Google están los últimos cambios hechos en alguna página de nuestro sitio web.
Operador «filetype:»
Nos sirve para localizar páginas web que contengan archivos del tipo que busquemos, relacionados con una búsqueda en concreto.
Por ejemplo:
? Localiza guías en PDF o presentaciones PPT de expertos en algún tema en concreto.
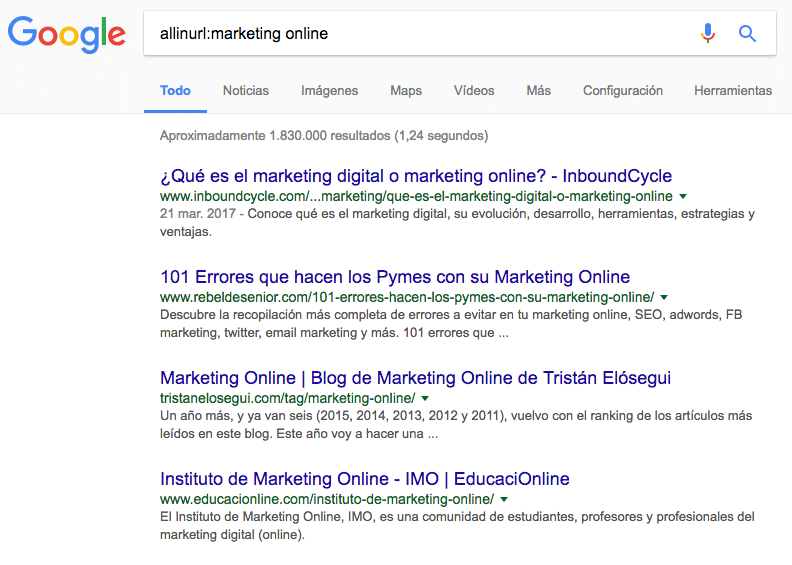
Operador «inurl:» o «allinurl:»
Busca términos que estén incluidos en la URL de cualquier página web.
Por ejemplo:
«inurl:» busca términos iguales o sinónimos o que no estén necesariamente seguidos.
«allinurl:» busca términos iguales a los escritos.
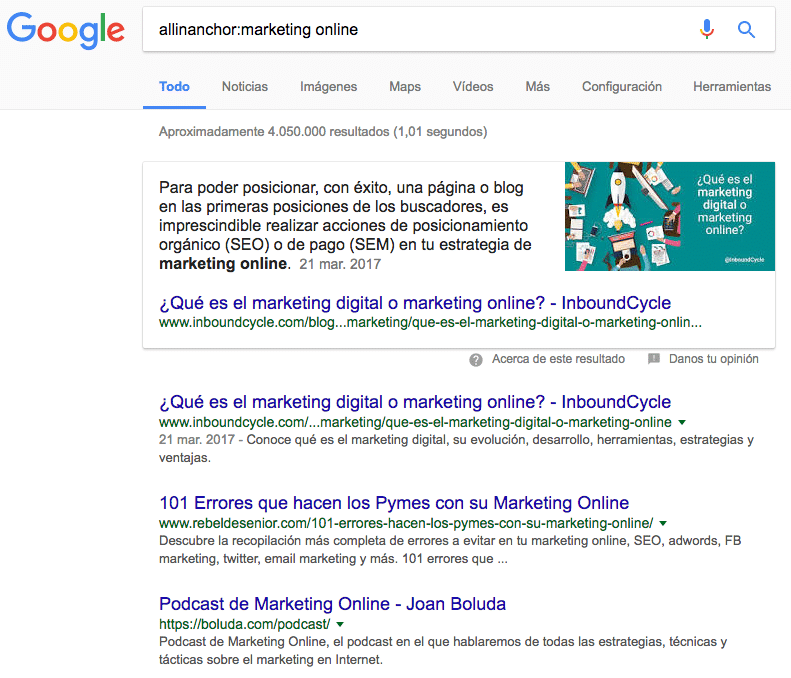
Operador «inanchor:» o «allinanchor:»
Para entender este operador, antes tenemos que saber lo que es un «texto de enlace» o «anchor text«. El texto del enlace es el texto que enlaza a una URL en una página web. Este texto ancla tiene su importancia para el posicionamiento de tu página web y es bastante importante para que Google entienda cómo enlazas tu página web con otras.
Por ejemplo:
Operador «intext:» o «allintext:»
Localizaremos páginas web que contengan en su texto los términos de búsqueda que pongamos después del operador.
Puedes probar por ejemplo:
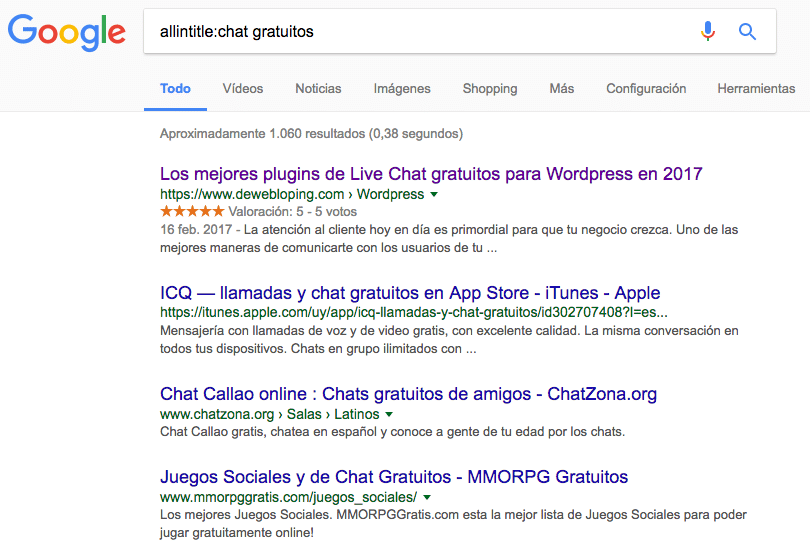
Operador «intitle:» o «allintitle:»
Los resultados de búsqueda o SERP nos darán páginas web cuyo título contengan las palabras clave que le indiquemos.
Puedes probar por ejemplo:
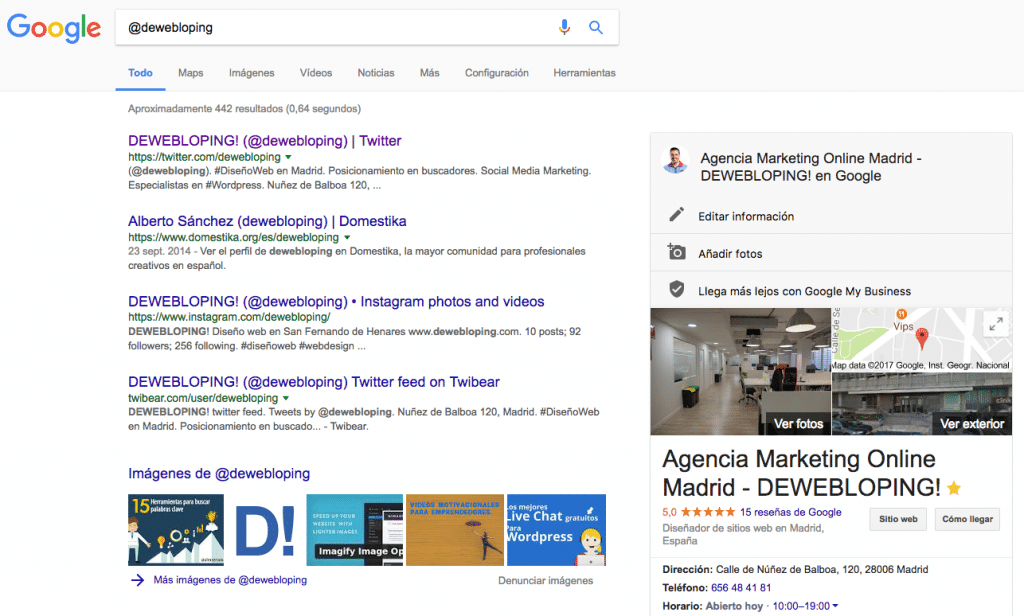
Operador «@»
Google nos ofrece resultados de usuarios en Redes Sociales con los keywords que le hemos propuesto.
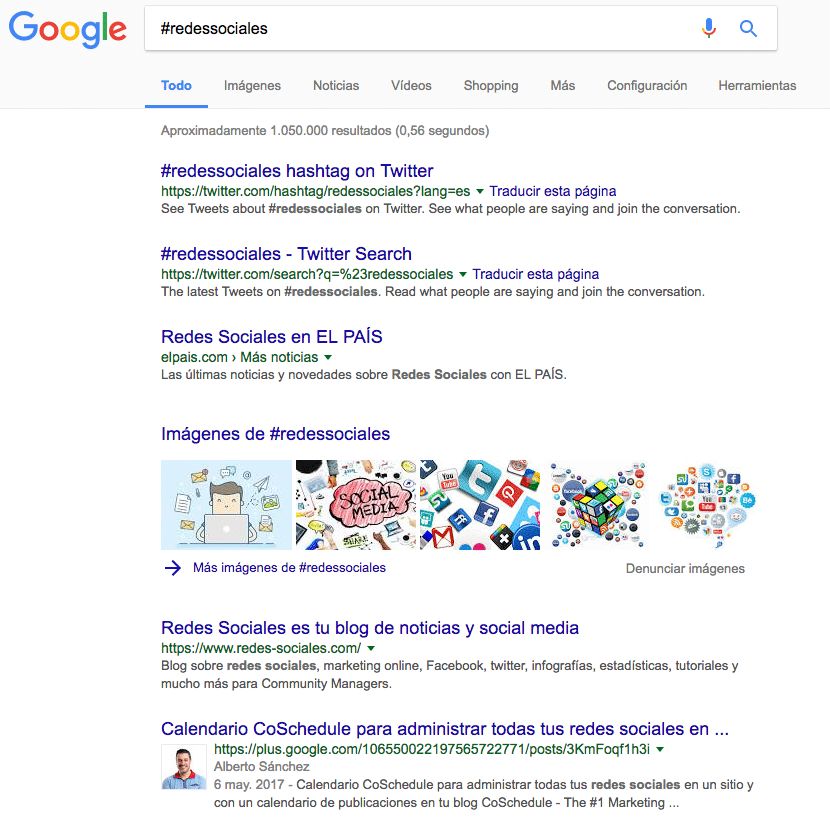
Operador «#»
Resultados de Redes Sociales relacionados con el hashtag que hayamos puesto en el buscador.
Operador «$» ó «€»
Podremos encontrar productos con precios exactos en los resultados de Google.
Si buscas, por ejemplo, un Apple Iphone 7 por 400 euros, puedes usar esta búsqueda:
Operador «..»
Pero, también podemos encontrar productos entre un rango de precios o acontecimientos entre un rango de fechas con este operador.
Si buscas, por ejemplo, un Apple Iphone 7 entre 400 y 800 euros, usa esta búsqueda:
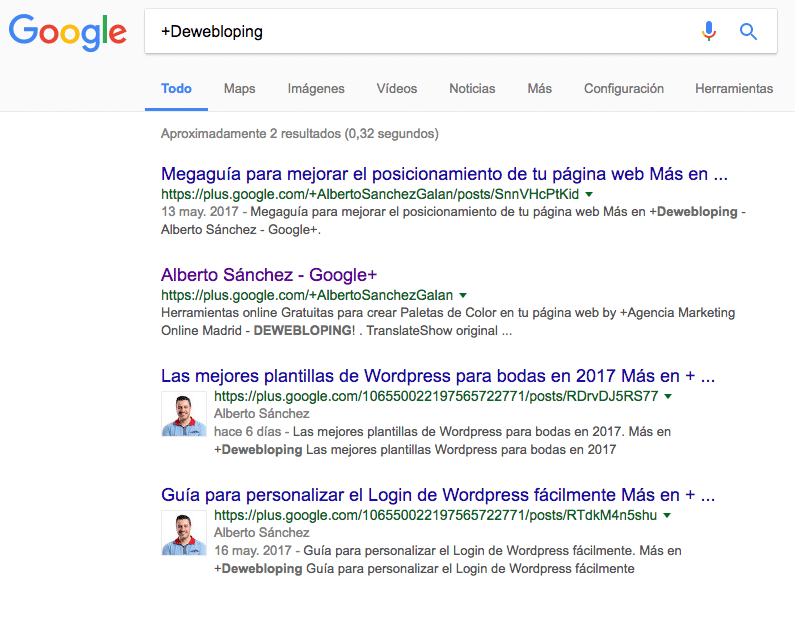
Operador «+»
Con este operador podremos encontrar resultados relacionados con perfiles de Google+ en el buscador.
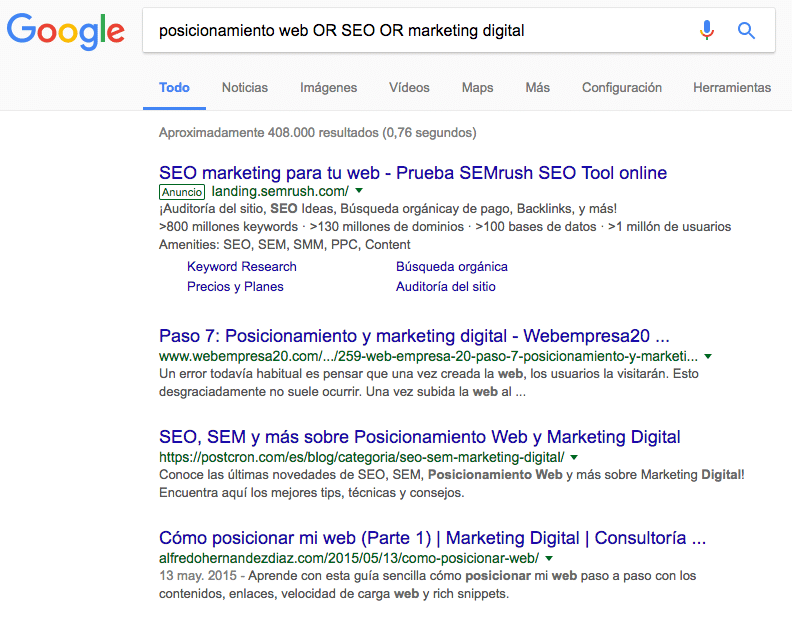
Operador «OR»
Este operador nos dará resultados de cualquiera de los términos separados por el operador OR.
Por ejemplo, podemos buscar resultados de «posicionamiento web» o «SEO» o «marketing digital» con esta búsqueda:
posicionamiento web OR SEO OR marketing digital
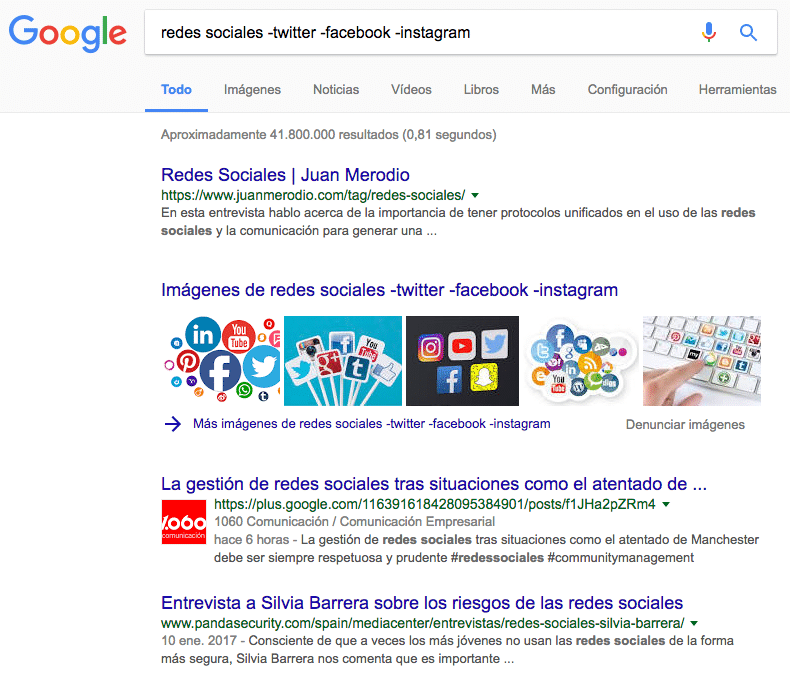
Operador «-«
Si queremos eliminar términos de búsqueda en los resultados de Google, podremos quitarlos con este operador.
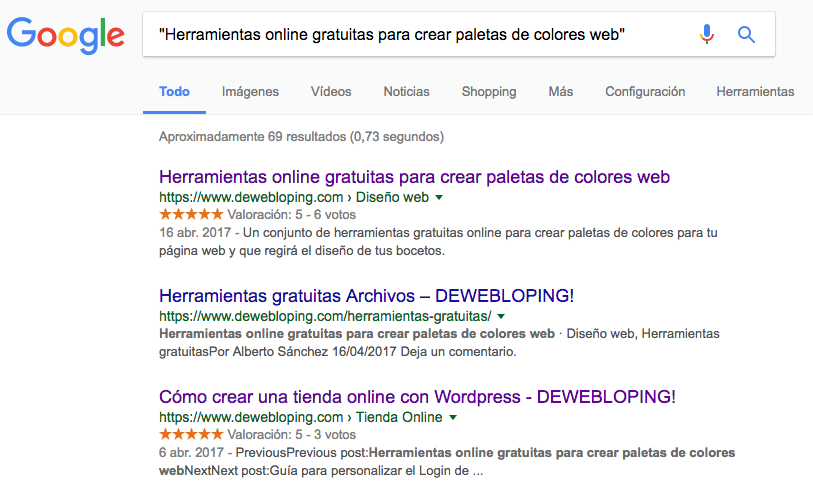
Operador «»
Si necesitamos encontrar términos exactos en la búsqueda de Google, lo tendremos que rodear de dos comillas dobles.
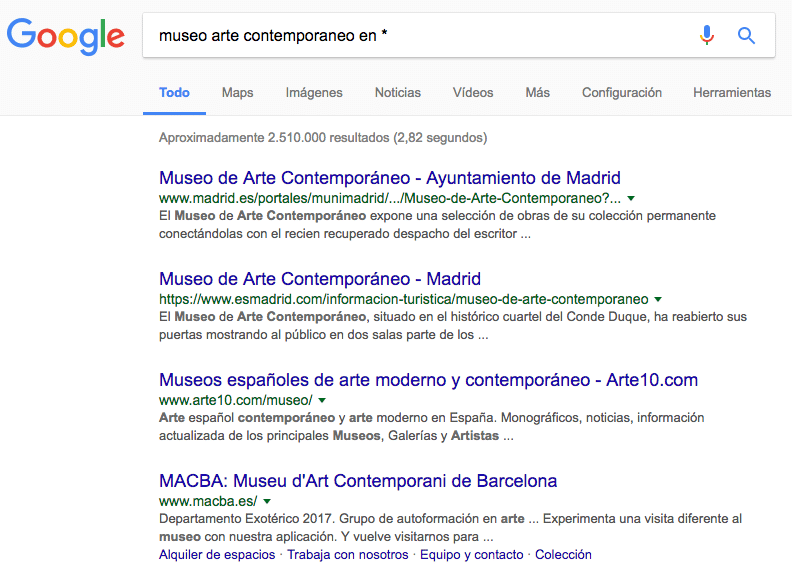
Operador «*»
Si no sabemos un término de nuestra palabra clave long tail, podemos poner un * en vez de ese término para encontrar cualquier término que pueda coincidir con la búsqueda.
 Los operadores de búsqueda como marcadores en tu navegador web
Los operadores de búsqueda como marcadores en tu navegador web
Ahora bien, ¿no sería interesante tener en nuestros marcadores o favoritos de nuestro navegador web algunos de estos operadores para cualquier web? Os mostramos cómo hacerlo.
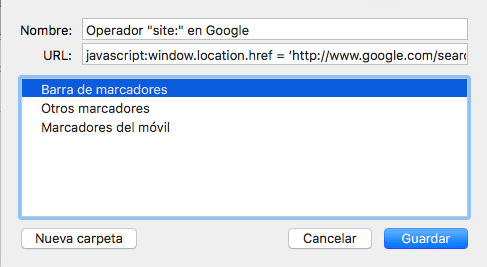
Primero de todo, tenemos que saber cómo guardar un nuevo marcador en nuestro navegador:
Creamos un nuevo marcador en nuestro navegador web con el nombre que nosotros queramos, pero en el campo URL tenemos que poner cualquiera de los códigos que vemos abajo, dependiendo del operador que queramos implementar en nuestro marcador.
Operador «cache:» en tus favoritos
[dt_code]javascript:window.location.href = ‘http://webcache.googleusercontent.com/search?q=cache%3A’+window.location.href.split(‘//’)[1];[/dt_code]
Operador «site:»
[dt_code]javascript:window.location.href = ‘http://www.google.com/search?q=site%3A’+window.location.href.split(‘//’)[1];[/dt_code]
Operador «link:»
[dt_code]javascript:window.location.href = ‘http://www.google.com/search?q=link%3A’+window.location.href.split(‘//’)[1];[/dt_code]
Operador «related:»
[dt_code]javascript:window.location.href = ‘http://www.google.com/search?q=related%3A’+window.location.href.split(‘//’)[1];[/dt_code]
Ahora, tenemos un marcador muy útil, que podemos usar en cualquier web que estemos visitando.
 ¿Has encontrado útil este artículo?
¿Has encontrado útil este artículo?
Esperamos que hayas podido aprender algo en este artículo y lo tengas en tus favoritos. También puedes compartirlo con tus amigos y seguidores en tus redes sociales. O, si ves que puedes aportarnos algo más, comenta este artículo un poco más abajo y añade más conocimiento a este post.




























Sin duda, esta forma de hacer búsquedas en Google es la mejro que hay para afinar nuestras búsquedas y sobre todo tener resultados más satisfactorios, sobre todo para aquellos que se dedican al mundo digital. Gracias por el contenido.
Muchas gracias por tu comentario Lolo. Me alegro de que te haya servido. Un saludo.
This design is incredible! You most certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job.
I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
buscar es encontrar